CRUD包括:查询、编辑、新增、删除等数据操作。
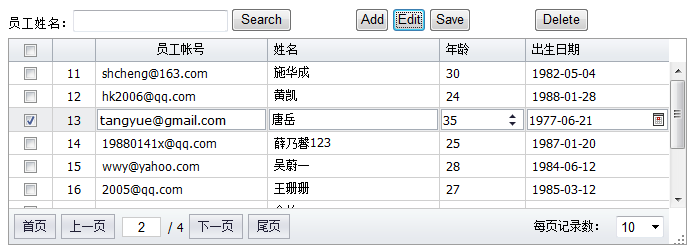
效果图如下:

查询数据
首先,我们创建一个数据表格:
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:250px;" url="../data/AjaxService.aspx?method=SearchEmployees" idField="id" allowResize="true" > <div property="columns"> <div type="indexcolumn"></div> <div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div> <div field="name" width="120" allowSort="true">姓名</div> <div field="age" width="60" allowSort="true">年龄</div> <div field="birthday" width="100" dateFormat="yyyy-MM-dd">出生日期</div> </div> </div>
定义一个search函数,实现查询功能:
function search() { var key = document.getElementById("key").value; grid.load({ key: key }); }
编辑数据
给需要编辑的列,加上不同的编辑器,代码如下:
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:250px;" url="../data/AjaxService.aspx?method=SearchEmployees" idField="id" allowResize="true" > <div property="columns"> <div type="indexcolumn"></div> <div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div> <div field="name" width="120" allowSort="true">姓名 <!--textbox editor--> <input property="editor" class="mini-textbox" style="width:100%;"/> </div> <div field="age" width="60" allowSort="true">年龄 <!--spinner editor--> <input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/> </div> <div field="birthday" width="100" dateFormat="yyyy-MM-dd">出生日期 <!--datepicker editor--> <input property="editor" class="mini-datepicker" style="width:100%;"/> </div> </div> </div>
调用如下"beginEditRow"方法,将选中行进入编辑状态:
function editRow() { var row = grid.getSelected(); if (row) { grid.beginEditRow(row); } }
使用ajax将编辑的数据提交到服务端,实现保存功能:
function saveData() { var rowsData = grid.getEditData(); var json = mini.encode(rowsData); grid.loading("保存中,请稍后......"); $.ajax({ url: "../data/AjaxService.aspx?method=SaveEmployees", data: { employees: json }, success: function (text) { grid.reload(); }, error: function (jqXHR, textStatus, errorThrown) { alert(jqXHR.responseText); } }); }
新增记录
使用addRow方法,新增记录后,进行编辑,最后保存。
function addRow() { var newRow = {name: "New Row"}; grid.addRow(newRow, 0); grid.beginEditRow(newRow); }
删除记录
获取选中记录,使用ajax将记录的id发送到后台,进行删除操作:
function deleteRow() { var rows = grid.getSelecteds(); if (rows.length > 0) { if (confirm("确定删除选中记录?")) { var ids = []; for (var i = 0, l = rows.length; i < l; i++) { var r = rows[i]; ids.push(r.id); } var id = ids.join(','); grid.loading("操作中,请稍后......"); $.ajax({ url: "../data/AjaxService.aspx?method=RemoveEmployees&id=" + id, success: function (text) { grid.reload(); }, error: function () { } }); } } else { alert("请选中一条记录"); } }
服务端AjaxServer处理
查询数据:
public void SearchEmployees() { //查询条件 string key = Request["key"]; //分页 int pageIndex = Convert.ToInt32(Request["pageIndex"]); int pageSize = Convert.ToInt32(Request["pageSize"]); //字段排序 String sortField = Request["sortField"]; String sortOrder = Request["sortOrder"]; //业务层:数据库操作 Hashtable result = new TestDB().SearchEmployees(key, pageIndex, pageSize, sortField, sortOrder); //JSON String json = PluSoft.Utils.JSON.Encode(result); Response.Write(json); }
保存数据(新增、编辑):
public void SaveEmployees() { String employeesStr = Request["employees"]; ArrayList employees = (ArrayList)PluSoft.Utils.JSON.Decode(employeesStr); foreach (Hashtable employee in employees) { if (employee["name"] == null) throw new Exception("用户名不能为空"); if (employee["id"] == null || employee["id"].ToString() == "") { employee["createtime"] = DateTime.Now; new TestDB().InsertEmployee(employee); } else { new TestDB().UpdateEmployee(employee); } } }
删除数据:
public void RemoveEmployees() { String idStr = Request["id"]; if (String.IsNullOrEmpty(idStr)) return; String[] ids = idStr.Split(','); for (int i = 0, l = ids.Length; i < l; i++) { string id = ids[i]; new TestDB().DeleteEmployee(id); } }
参考示例: