Tabs:选项卡

参考示例:Tabs:选项卡
创建Tabs
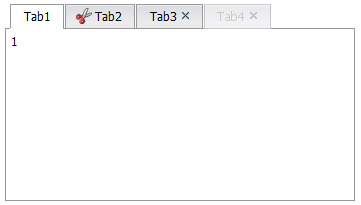
<div id="tabs1" class="mini-tabs" activeIndex="0" style="width:350px;height:200px;"> <div title="Tab1"> 1 </div> <div title="Tab2" iconCls="icon-cut" > 2 </div> <div title="Tab3" showCloseButton="true"> 3 </div> <div title="Tab4" showCloseButton="true" enabled="false"> 4 </div> </div>
其中,子tab具有如下属性:
| Name | Type | Description | Default |
|---|---|---|---|
| name | String | 面板名称 | |
| title | String | 标题文本 | |
| newLine | Boolean | 是否换行 | false |
| iconCls | String | 标题图标样式类 | |
| iconStyle | String | 标题图标样式 | |
| headerCls | String | 头部样式类 | |
| headerStyle | String | 头部样式 | |
| bodyCls | String | 内容区样式类 | |
| bodyStyle | String | 内容区样式 | |
| visible | Boolean | 是否显示 | true |
| enabled | Boolean | 是否启用 | true |
| showCloseButton | Boolean | 是否显示关闭按钮 | true |
| url | String | 路径地址 | |
| onload | Function | 加载成功时激发 | |
| ondestroy | Function | 销毁时激发 | |
| removeAction | String | tab的IFrame销毁时的动作,比如"close","cancel","ok"。 |