Panel:标题面板

参考示例:Panel:标题面板
创建Panel
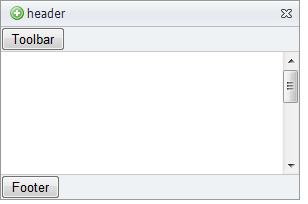
<div class="mini-panel" title="header" iconCls="icon-add" style="width:300px;height:200px;" showToolbar="true" showCollapseButton="true" showFooter="true" > <!--toolbar--> <div property="toolbar" > <input type='button' value='Toolbar' style='vertical-align:middle;'/> </div> <!--footer--> <div property="footer"> <input type='button' value='Footer' style='vertical-align:middle;'/> </div> <!--body--> body<br /> 1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br /> </div>
Panel分为3个区域:
- toolbar:工具栏区域
- footer:底部区域
- body:内容区域