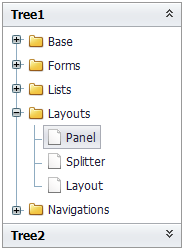
OutlookTree:折叠树

参考示例:OutlookTree:折叠树
创建OutlookTree
<div id="leftTree" class="mini-outlooktree" url="../data/outlooktree.txt" onnodeselect="onNodeSelect" textField="text" idField="id" parentField="pid" > </div>
数据格式
[
{id: "user", text: "用户管理"},
{id: "lists", text: "Lists", pid: "user" },
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree" , pid: "lists"},
{id: "treegrid", text: "TreeGrid " , pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false, pid: "user"},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{ id: "right", text: "权限管理"},
{id: "base", text: "Base", expanded: false, pid: "right" },
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "forms", text: "Forms", expanded: false, pid: "right"},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "radiolist", text: "RadioList", pid: "forms"},
{id: "calendar", text: "Calendar", pid: "forms"}
]