ListBox:列表控件


参考示例:ListBox:列表控件
创建ListBox
<div id="listbox1" class="mini-listbox" style="width:150px;height:100px;" textField="text" valueField="id" url="../data/countrys.txt"> </div>
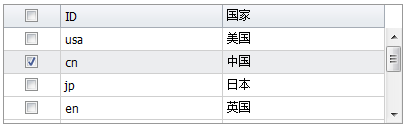
多列
<div id="listbox2" class="mini-listbox" style="width:400px;height:120px;" value="cn" onvaluechanged="onListBoxValueChanged" url="../data/countrys.txt" showCheckBox="true" multiSelect="true" > <div property="columns"> <div header="ID" field="id"></div> <div header="国家" field="text"></div> </div> </div>