主框架布局之:OutlookMenu

参考示例:主框架布局之:OutlookMenu
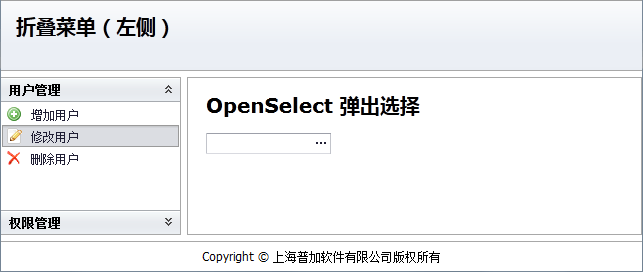
一:创建界面布局
<!--Layout--> <div id="layout1" class="mini-layout" style="width:100%;height:100%;"> <div class="header" region="north" height="70" showSplit="false" showHeader="false"> </div> <div title="south" region="south" showSplit="false" showHeader="false" height="30" > </div> <div title="center" region="center" bodyStyle="overflow:hidden;"> <!--Splitter--> <div class="mini-splitter" style="width:100%;height:100%;" borderStyle="border:0;"> <div size="180" maxSize="250" minSize="100" showCollapseButton="true"> </div> <div showCollapseButton="false"> </div> </div> </div> </div>
其中,Layout实现上、中、下布局;Splitter实现左、右折叠布局。
二:创建OutlookMenu
创建OutlookMenu控件,放入Splitter左侧区域,作为功能操作树。
<!--OutlookMenu--> <div class="mini-outlookmenu" url="../data/outlookmenu.txt" onitemselect="onItemSelect" idField="id" parentField="pid" textField="text" > </div>
url从服务端返回JSON格式如下:
[
{ id: "user", text: "用户管理"},
{ id: "addUser", pid: "user", text: "增加用户", iconCls: "icon-add", url: "../navbartree/navbartree.html" },
{ id: "editUser", pid: "user", text: "修改用户", iconCls: "icon-edit", url: "../buttonedit/openwindow.html" },
{ id: "removeUser", pid: "user", text: "删除用户", iconCls: "icon-remove", url: "../datagrid/datagrid.html" },
{ id: "right", text: "权限管理"},
{ id: "addRight", pid: "right", text: "查询权限", iconCls: "Note", url: "../navbartree/navbartree.html", iconPosition: "top" },
{ id: "editRight", pid: "right", text: "操作权限", iconCls: "Reports", url: "../buttonedit/openwindow.html", iconPosition: "top" }
]
通过 "id" 和 "pid" 组成树形结构,在创建OutlookMenu时注意设置 "idField" 和 "parentField" 。
三:创建IFrame
在Splitter右侧区域加入一个IFrame元素,作为主操作区域。
<iframe id="mainframe" frameborder="0" name="main" style="width:100%;height:100%;" border="0"></iframe>
四:监听处理"itemselect"事件
var iframe = document.getElementById("mainframe"); iframe.src = "../datagrid/datagrid.html#1" function onItemSelect(e) { var item = e.item; iframe.src = item.url; }