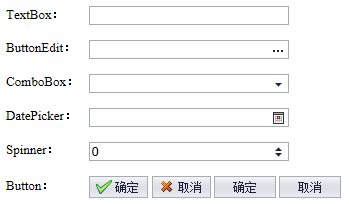
表单:控件尺寸调整

参考示例:表单:加载、保存
宽度调整
可以在style中直接设置:
<input class="mini-textbox" style="width:200px;"/>
高度调整
如果需要调整按钮、输入框、下拉框、日期框等控件的高度,需要通过CSS样式,如下代码:
/* button */ .mini-button-text { padding-top:1px; padding-bottom:2px; padding-top:3px\9; padding-bottom:1px\9; } /* textbox */ .mini-textbox { height:19px; } .mini-textbox-input { height:17px; line-height:15px; } /* buttonedit */ .mini-buttonedit { height:19px; } .mini-buttonedit-border { height:17px; } .mini-buttonedit-input { height:17px; line-height:15px; } .mini-buttonedit-button { height:13px; } .mini-buttonedit-icon { width:15px; height:14px; } .mini-datepicker .mini-buttonedit-icon { background-position:50% 1px; }