表格:汇总行

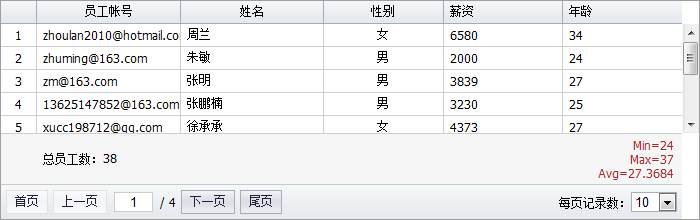
参考示例:汇总行
Javascript处理
通常在表格的"load"数据加载完成事件中,更新表格的汇总信息:
grid.on("load", onGridLoad); function onGridLoad(e) { var result = e.result; var grid = e.sender; var cellEl = grid.getSummaryCellEl("ageColumn"); cellEl.style.cssText = "text-align:right"; cellEl.innerHTML = "<span style='color:Brown;'>" + 'Min=' + result.minAge + "<br/>" + 'Max=' + result.maxAge + "<br/>" + 'Avg=' + result.avgAge + "<br/>" + "</span>"; var cellEl = grid.getSummaryCellEl("totalColumn"); cellEl.innerHTML = "总员工数:" + result.total; }
服务端数据处理
在服务端返回表格分页数据时,我们额外增加了一些属性,比如minAge、maxAge、avgAge等,代码如下:
public Hashtable SearchEmployees(string key, int index, int size, string sortField, string sortOrder) { ArrayList employees = ......; //分页后的数据 int totalCount = ......; //总记录数 Hashtable result = new Hashtable(); result["data"] = employees; result["total"] = totalCount; //生成一些汇总信息 ArrayList ages = DBUtil.Select("select min(age) as minAge, max(age) as maxAge, avg(age) as avgAge from t_employee"); Hashtable ageInfo = ages[0] as Hashtable; result["minAge"] = ageInfo["minAge"]; result["maxAge"] = ageInfo["maxAge"]; result["avgAge"] = ageInfo["avgAge"]; return result; }