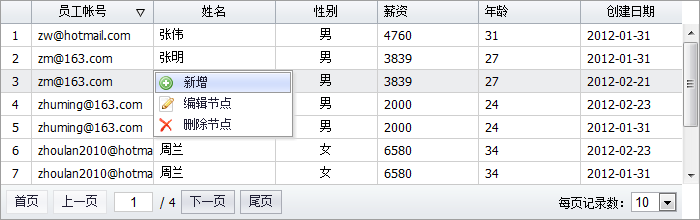
表格:右键菜单

参考示例:右键菜单
一:创建ContextMenu
<ul id="gridMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen"> <li name="add" iconCls="icon-add" onclick="onAdd">新增</li> <li name="edit" iconCls="icon-edit" onclick="onEdit">编辑节点</li> <li name="remove" iconCls="icon-remove" onclick="onRemove">删除节点</li> </ul>
二:设置表格contextmenu
<div id="datagrid1" class="mini-datagrid" contextMenu="#gridMenu" > ...... </div>
三:监听beforeopen事件
监听右键菜单的beforeopen事件,可以对右键菜单精确控制。
function onBeforeOpen(e) { var grid = mini.get("datagrid1"); var menu = e.sender; var row = grid.getSelected(); var rowIndex = grid.indexOf(row); if (!row || rowIndex== 0) { e.cancel = true; //阻止浏览器默认右键菜单 e.htmlEvent.preventDefault(); return; } //////////////////////////////// var editItem = mini.getbyName("edit", menu); var removeItem = mini.getbyName("remove", menu); editItem.show(); removeItem.enable(); if (rowIndex == 1) { editItem.hide(); } if (rowIndex == 1) { removeItem.disable(); } }
四:表头菜单headerContextMenu
创建同样一个menu菜单对象,设置给表格的headerContextMenu属性即可。