表格:多表头

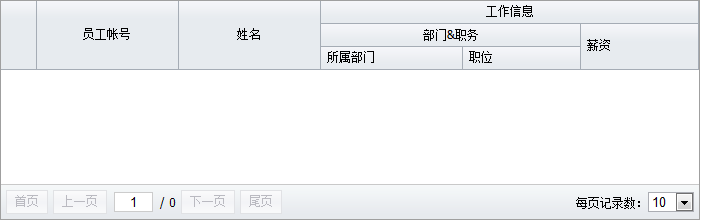
参考示例:多表头
通过给"column"对象设置下一级"columns"列集合对象,轻松实现任意层级的多表头。如下代码:
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;" url="../data/DataService.aspx?method=SearchEmployees" > <div property="columns"> <div type="indexcolumn"></div> <div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div> <div field="name" width="120" headerAlign="center" allowSort="true">姓名</div> <div header="工作信息" headerAlign="center"> <!--下一级columns--> <div property="columns"> <div width="120" headerAlign="center">部门&职务 <!--下一级columns--> <div property="columns"> <div field="dept_name" width="120">所属部门</div> <div field="position_name" width="100">职位</div> </div> </div> <div field="salary" width="100" allowSort="true">薪资</div> </div> </div> </div> </div>