CRUD之:行编辑

参考示例:CRUD之:行编辑
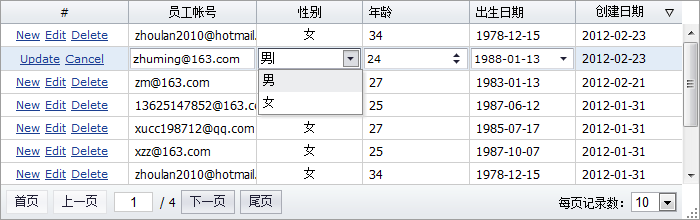
一:创建单元格编辑器
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;" url="../data/DataService.aspx?method=SearchEmployees" > <div property="columns"> <div name="action" width="120" headerAlign="center" align="center" renderer="onActionRenderer" cellStyle="padding:0;">#</div> <div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号 <input property="editor" class="mini-textbox" /> </div> <div field="gender" width="100" allowSort="true" renderer="onGenderRenderer" align="center" headerAlign="center">性别 <input property="editor" class="mini-combobox" style="width:100%;" data="[{id:1,text:'男'}, {id:2, text: '女'}]"/> </div> <div field="age" width="100" allowSort="true">年龄 <input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/> </div> <div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期 <input property="editor" class="mini-datepicker" style="width:100%;"/> </div> <div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div> </div> </div>
比如:mini-textbox的property为"editor",表示是此列的编辑器。
二:编辑操作
开始编辑行:
grid.beginEditRow(row);
取消编辑:
grid.cancelEdit();
提交编辑数据:
var rowData = grid.getEditRowData(row); grid.loading("保存中,请稍后......"); var json = mini.encode([rowData]); $.ajax({ url: "../data/DataService.aspx?method=SaveEmployees", data: { employees: json }, success: function (text) { grid.reload(); }, error: function (jqXHR, textStatus, errorThrown) { alert(jqXHR.responseText); } });