CRUD之:弹出面板编辑

参考示例:CRUD之:弹出面板编辑
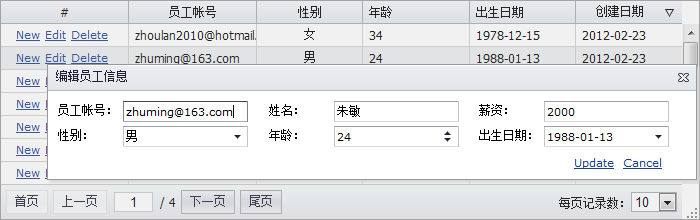
一:创建弹出编辑面板
<div id="editWindow" class="mini-window" title="Window" style="width:650px;" showModal="true" allowResize="true" allowDrag="true" > <div id="editform" class="form" > <input class="mini-hidden" name="id"/> <table style="width:100%;"> <tr> <td style="width:80px;">员工帐号:</td> <td style="width:150px;"><input name="loginname" class="mini-textbox" /></td> <td style="width:80px;">姓名:</td> <td style="width:150px;"><input name="name" class="mini-textbox" /></td> <td style="width:80px;">薪资:</td> <td style="width:150px;"><input name="salary" class="mini-textbox" /></td> </tr> <tr> <td>性别:</td> <td><input name="gender" class="mini-combobox" url="mini_JSPath + '../../demo/data/genders.txt'"/></td> <td>年龄:</td> <td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td> <td>出生日期:</td> <td><input name="birthday" class="mini-datepicker" /></td> </tr> <tr> <td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6"> <a class="Update_Button" href="javascript:updateRow()">Update</a> <a class="Cancel_Button" href="javascript:cancelRow()">Cancel</a> </td> </tr> </table> </div> </div>
二:面板操作
弹出加载面板数据:
var editWindow = mini.get("editWindow"); editWindow.show(); var form = new mini.Form("#editform"); form.loading(); $.ajax({ url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id, success: function (text) { var o = mini.decode(text); form.setData(o); form.unmask(); }, error: function () { alert("表单加载错误"); } });
保存提交面板数据:
var form = new mini.Form("#editform"); var o = form.getData(); grid.loading("保存中,请稍后......"); var json = mini.encode([o]); $.ajax({ url: "../data/DataService.aspx?method=SaveEmployees", data: { employees: json }, success: function (text) { grid.reload(); }, error: function (jqXHR, textStatus, errorThrown) { alert(jqXHR.responseText); } }); editWindow.hide();