ContextMenu:右键菜单

参考示例:ContextMenu:右键菜单
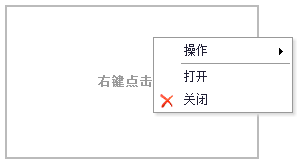
创建ContextMenu
<ul id="contextMenu" class="mini-contextmenu" > <li> <span >操作</span> <ul> <li iconCls="icon-new" onclick="onItemClick">新建</li> <li class="separator"></li> <li iconCls="icon-add" onclick="onItemClick">增加</li> <li iconCls="icon-edit" onclick="onItemClick">修改</li> <li iconCls="icon-remove" onclick="onItemClick">删除</li> </ul> </li> <li class="separator"></li> <li iconCls="icon-open" >打开</li> <li iconCls="icon-remove" >关闭</li> </ul>
Javascript处理
function onItemClick(e) { var item = e.sender; alert(item.getText()); } window.onload = function () { $("#region1").bind("contextmenu", function (e) { var menu = mini.get("contextMenu"); menu.showAtPos(e.pageX, e.pageY); return false; }); }