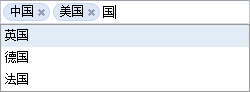
多选输入框。

| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| inputMode | Boolean | 是否输入模式(不选择项)。 | true | √ | √ | √ |
| url | String | 数据获取地址 | √ | √ | √ | |
| remote | Boolean | 是否远程加载数据 | true | √ | √ | √ |
| ajaxType | String | ajax类型:get/post。 | √ | √ | √ | |
| ajaxOptions | Object | ajax配置对象。如:ajaxOptions="{type:'post', async: true, data: {a:1, b: true}, dataType: 'text', contentType: 'application/x-www-form-urlencoded;charset=utf-8'}"。 | √ | √ | √ | |
| value | String | 值 | √ | √ | √ | |
| text | String | 文本 | √ | √ | √ | |
| valueField | String | 值字段 | id | √ | √ | √ |
| textField | String | 文本字段 | text | √ | √ | √ |
| searchField | String | 查询字段 | "key" | √ | √ | √ |
| dataField | String | 数据列表字段 | √ | √ | √ | |
| allowInput | Boolean | 允许文本输入 | true | √ | √ | √ |
| required | Boolean | 不允许为空 | false | √ | √ | √ |
| errorMode | String:icon、border、none | 错误提示方式 | icon | √ | √ | √ |
| validateOnChanged | Boolean | 值改变时验证 | true | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| setUrl(value) | 设置数据获取地址 | ||
| setText(value) | 设置文本,比如:"中国,美国,加拿大"。 | ||
| setValue(value) | 设置值,比如:"cn,usa,ca"。 | ||
| getValue() | 获取值 | ||
| getFormValue() | 获取表单值 | String | |
| validate() | 验证控件值 | Boolean | |
| isValid() | 是否通过验证 | Boolean | |
| setIsValid(Boolean) | 设置验证结果 |
| Name | EventObject | Description |
|---|---|---|
| valuechanged | 值改变时发生 | |
| validation | 验证时发生 | |
| removeitem | 删除项时发生 |