

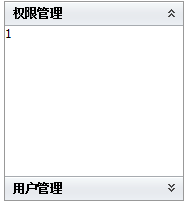
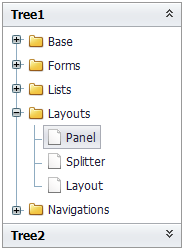
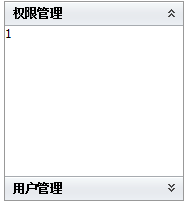
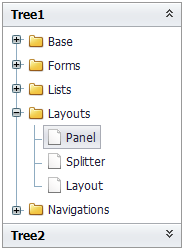
折叠面板组。
<div class="mini-outlookbar " activeIndex="0" style="width:180px;height:200px;" autoCollapse="true"> <div title="Small Items"> 1 </div> <div title="Large Items"> 2 </div> </div>
 |
 |
| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| activeIndex | Number | 选中面板的索引 | -1 | √ | √ | √ |
| autoCollapse | Boolean | 是否自动折叠 | false | √ | √ | √ |
| expandOnLoad | Boolean | 各个子面板初始折叠状态 | true | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| setGroups ( Array ) | 设置groups数组 | ||
| addGroup ( Object [, index] ) |
Object:group对象。 index:Number。索引号。 |
增加group。 |
|
| removeGroup ( name/index ) | name:group名称。 | 删除group面板。 | |
| removeAll ( ) | 删除所有子Group。 | ||
| moveGroup ( group, index ) | 移动group面板到新位置 | ||
| updateGroup ( group, options ) | 更新group面板 | ||
| getGroup ( index ) getGroup ( groupName ) |
获取group面板对象 | ||
| getGroupBodyEl ( index ) getGroupBodyEl ( groupName ) |
获取group面板对象内容区DOM元素 |
| Name | EventObject | Description |
|---|---|---|
| activechanged | 面板切换时发生 |
NavBar 面板对象,属性如下:
| Name | Type | Description | Default |
|---|---|---|---|
| name | String | 面板名称 | |
| title | String | 标题文本 | |
| iconCls | String | 标题图标样式类 | |
| iconStyle | String | 标题图标样式 | |
| headerCls | String | 头部样式类 | |
| headerStyle | String | 头部样式 | |
| bodyCls | String | 内容区样式类 | |
| bodyStyle | String | 内容区样式 | |
| visible | Boolean | 是否显示 | true |
| enabled | Boolean | 是否启用 | true |
| showCollapseButton | Boolean | 是否显示折叠按钮 | true |