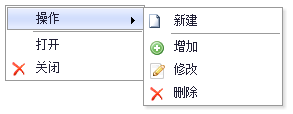
菜单控件。可加入菜单项对象MenuItem。
<ul id="menu2" class="mini-menu"> <li> <span >操作</span> <ul> <li iconCls="icon-new" onclick="onItemClick">新建</li> <li class="separator"></li> <li iconCls="icon-add" onclick="onItemClick">增加</li> <li iconCls="icon-edit" onclick="onItemClick">修改</li> <li iconCls="icon-remove" onclick="onItemClick">删除</li> </ul> </li> <li class="separator"></li> <li iconCls="icon-open" onclick="onItemClick">打开</li> <li iconCls="icon-remove" onclick="onItemClick">关闭</li> </ul>

| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| vertical | Boolean | 是否竖向 | true | √ | √ | √ |
| allowSelectItem | Boolean | 是否允许选择菜单项 | false | √ | √ | √ |
| url | String | 菜单数据地址 | √ | √ | √ | |
| textField | String | text | √ | √ | √ | |
| idField | String | id | √ | √ | √ | |
| parentField | String | pid | √ | √ | √ | |
| resultAsTree | Boolean | true | √ | √ | √ | |
| dataField | String | 数据列表字段 | √ | √ | √ | |
| iconClsField | String | 图标名称字段 | iconCls | √ | √ | √ |
| imgPath | String | 节点图片路径。节点可以设置"img"属性。 | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| setItems ( items ) | 设置菜单项数组。菜单项对象MenuItem。 | ||
| showAtPos ( x, y ) | 显示菜单 | ||
| getSelectedItem ( ) | 获得选中的菜单项对象。 | ||
| load ( url ) | 加载菜单数据 | ||
| loadList ( Array, idField, parentField ) | 加载列表数据。比如:tree.loadList(list, "id", "pid") |
| Name | EventObject | Description |
|---|---|---|
| itemclick |
{
sender: Object, //树对象
item: Object, //项对象
isLeaf: Boolean
}
|
菜单项点击时发生 |
| itemselect |
{
sender: Object, //树对象
item: Object, //项对象
isLeaf: Boolean
}
|
菜单项选中时发生 |