表格。实现分页加载、自定义列、单元格渲染、行编辑器、锁定列、过滤行、汇总行等功能。
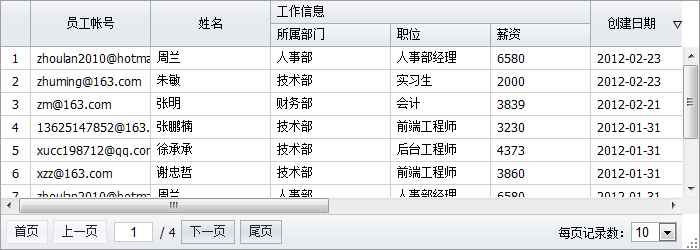
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:250px;" url="../data/AjaxService.aspx?method=SearchEmployees" > <div property="columns"> <div type="indexcolumn"></div> <div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div> <div field="name" width="120" headerAlign="center" allowSort="true">姓名</div> <div header="工作信息"> <div property="columns"> <div field="dept_name" width="120">所属部门</div> <div field="position_name" width="100">职位</div> <div field="salary" width="100" allowSort="true">薪资</div> </div> </div> </div> </div>

| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| data | Array | 数据对象 | √ | √ | √ | |
| columns | Array | 列集合对象 | √ | √ | √ | |
| url | String | 数据加载地址 | √ | √ | √ | |
| ajaxType | String | ajax类型:get/post。 | √ | √ | √ | |
| ajaxOptions | Object | ajax配置对象。如:ajaxOptions="{type:'post', async: true, data: {a:1, b: true}, dataType: 'text', contentType: 'application/x-www-form-urlencoded;charset=utf-8'}"。 | √ | √ | √ | |
| idField | String | 行数据唯一字段。 | √ | √ | √ | |
| virtualScroll | Boolean | 是否虚拟滚动。当显示的数据超过500以上时,请设置此属性,能极大提升性能。 | false | √ | √ | √ |
| virtualColumns | Boolean | 是否虚拟滚动列,在列较多时有用,提高性能。 | false | √ | √ | √ |
| pageIndex | Number | 页码 | 0 | √ | √ | √ |
| pageSize | Number | 每页多少条 | 10 | √ | √ | √ |
| sizeList | Array | 页尺寸集合,比如[5,10,100] | [5,10,20,50,100] | √ | √ | √ |
| sortField | String | 排序字段 | √ | √ | √ | |
| sortOrder | asc,desc | 排序方向 | √ | √ | √ | |
| sortMode | client | 排序模式。设置为"client"后则时客户端排序 | √ | √ | √ | |
| totalCount | Number | 总记录数 | √ | √ | √ | |
| defaultColumnWidth | Number | 默认列宽 | 100 | √ | √ | √ |
| showColumns | Boolean | 显示表头 | true | √ | √ | √ |
| showPager | Boolean | 显示分页 | true | √ | √ | √ |
| showHGridLines | Boolean | 显示横向表格线条 | true | √ | √ | √ |
| showVGridLines | Boolean | 显示竖向表格线条 | true | √ | √ | √ |
| showFilterRow | Boolean | 显示过滤行 | false | √ | √ | √ |
| showSummaryRow | Boolean | 显示汇总行 | false | √ | √ | √ |
| showGroupSummary | Boolean | 是否显示分组汇总 | false | √ | √ | √ |
| summaryPosition | String | 分组汇总位置。top|bottom。 | bottom | √ | √ | √ |
| allowEmptyContextMenu | Boolean | 是否右键点击空白处也显示右键菜单 | false | √ | √ | √ |
| showCellTip | Boolean | 允许单元格提示框(当宽度变小有省略号时) | true | √ | √ | √ |
| allowCellWrap | Boolean | 允许单元格换行 | false | √ | √ | √ |
| allowHeaderWrap | Boolean | 允许表头文本换行 | false | √ | √ | √ |
| allowSortColumn | Boolean | 允许列排序 | true | √ | √ | √ |
| allowMoveColumn | Boolean | 允许移动列 | true | √ | √ | √ |
| allowResizeColumn | Boolean | 允许拖拽调节列宽度 | true | √ | √ | √ |
| enableHotTrack | Boolean | 移动到行时高亮显示 | true | √ | √ | √ |
| allowCellSelect | Boolean | 允许选择单元格 | false | √ | √ | √ |
| allowCellEdit | Boolean | 允许单元格编辑。此模式下,行编辑API将失效。 | false | √ | √ | √ |
| editNextOnEnterKey | Boolean | 按回车键进入下一个单元格编辑。 | false | √ | √ | √ |
| editNextRowCell | Boolean | 按回车键进入下一行同列的单元格编辑。 | false | √ | √ | √ |
| cellEditAction | String | 激发单元格编辑的事件,默认是cellclick,也可以配置成celldblclick。 | cellclick | √ | √ | √ |
| allowCellValid | Boolean | 是否自动验证,当编辑单元格时。 | false | √ | √ | √ |
| validateOnAdd | Boolean | 是否自动验证,当新增行时。 | false | √ | √ | √ |
| allowRowSelect | Boolean | 允许选择行 | true | √ | √ | √ |
| onlyCheckSelection | Boolean | 是否只通过checkcolumn列选择 | false | √ | √ | √ |
| multiSelect | Boolean | 允许多选行 | false | √ | √ | √ |
| allowUnselect | Boolean | 允许反选。设置true后,点击任意单元格都会选中行,以及取消选中行。 | false | √ | √ | √ |
| allowAlternating | Boolean | 显示斑马纹 | false | √ | √ | √ |
| frozenStartColumn | Number | 锁定开始列 | -1 | √ | √ | √ |
| frozenEndColumn | Number | 锁定截至列 | -1 | √ | √ | √ |
| showPageIndex | Boolean | 显示页码 | true | √ | √ | √ |
| showPageSize | Boolean | 显示页尺寸 | true | √ | √ | √ |
| showLoading | Boolean | 显示Loading遮罩效果 | true | √ | √ | √ |
| allowResize | Boolean | 允许拖拽调节表格尺寸 | false | √ | √ | √ |
| selectOnLoad | Boolean | 加载完是否自动选中 | false | √ | √ | √ |
| collapseGroupOnLoad | Boolean | 加载完是否折叠分组 | false | √ | √ | √ |
| showEmptyText | Boolean | 数据为空时显示提示文本 | false | √ | √ | √ |
| emptyText | String | 数据为空时的提示文本 | √ | √ | √ | |
| alwaysShowEmptyText | Boolean | 是否总是显示空文本 | false | √ | √ | √ |
| pageIndexField | String | 分页索引字段名 | "pageIndex" | √ | √ | √ |
| pageSizeField | String | 分页条数字段名 | "pageSize" | √ | √ | √ |
| sortFieldField | String | 排序字段的字段名 | "sortField" | √ | √ | √ |
| sortOrderField | String | 排序方向字段名 | "sortOrder" | √ | √ | √ |
| totalField | String | 总记录数字段名 | "total" | √ | √ | √ |
| dataField | String | 数据字段名 | "data" | √ | √ | √ |
| showPageInfo | Boolean | 显示分页文本信息 | true | √ | √ | √ |
| showReloadButton | Boolean | 显示"刷新"分页按钮 | true | √ | √ | √ |
| autoHideRowDetail | Boolean | 展开详细行时,自动隐藏其他详细行 | true | √ | √ | √ |
| showModified | Boolean | 是否显示修改的红色小三角 | true | √ | √ | √ |
| showColumnsMenu | Boolean | 显示列菜单。实现显示、隐藏列。 | false | √ | √ | √ |
| showPagerButtonText | Boolean | 显示分页按钮文本 | false | √ | √ | √ |
| showPagerButtonIcon | Boolean | 显示分页按钮图标 | true | √ | √ | √ |
| sizeText | String | 分页控件分页文字。 | "" | √ | √ | √ |
| pageSizeWidth | Number | 分页控件pageSize选择框的宽度。 | √ | √ | √ | |
| enableGroupOrder | Boolean | 分组时是否应用排序。 | true | √ | √ | √ |
| skipReadOnlyCell | Boolean | tab导航编辑时非编辑直接跳过。 | false | √ | √ | √ |
| showSortIcon | Boolean | 显示可派序列的提示图标。 | false | √ | √ | √ |
| sortDblClick | Boolean | 双击表头列排序。 | false | √ | √ | √ |
| selectOnRightClick | Boolean | 是否允许右键点击选择。 | true | √ | √ | √ |
| navEditMode | Boolean | 导航编辑模式。true时,按tab/enter键在导航切换时进入单元格编辑。 | false | √ | √ | √ |
| autoLoad | Boolean | 是否自动加载数据。 | false | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| load ( params, success, fail ) | params:Object。参数对象。 success:Function。成功回调函数。 fail:Function。失败回调函数。 |
加载数据。 比如,grid.load({key: "普加"})。 后台接收如下信息:
{
key: "普加", //自定义
pageIndex: 0,
pageSize: 10,
sortField: "",
sortOrder: "asc"
}
使用:String key = request.
|
|
| reload ( ) | 重新加载数据。 |
||
| getLoadParams ( ) | 获取查询参数对象。 | Object。 | |
| gotoPage ( index, size ) | 跳转页码。 | ||
| sortBy ( sortField, sortOrder ) | 排序字段 | ||
| clearSort ( ) | 取消排序。 | ||
| groupBy ( field, dir ) | 分组。比如:grid.groupBy("city", "desc") | ||
| getResultObject ( ) | 获取加载的服务端数据对象。一般在onload事件中调用。 | Object | |
| loading ( ) | 显示加载遮罩。 | ||
| unmask ( ) | 取消遮罩。 | ||
| frozenColumns ( start, end ) | 锁定列。比如:grid.frozenColumns(0, 2) | ||
| unFrozenColumns ( ) | 取消锁定列。 | ||
| clearGroup ( ) | 取消分组。 | ||
| collapseGroups ( ) | 折叠所有分组。 | ||
| expandGroups ( ) | 展开所有分组。 | ||
| mergeCells ( cells ) | 合并单元格。比如:
var cells = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.mergeCells(cells);
|
||
| mergeColumns ( columns ) | 自动合并相同值单元格。比如:
grid.mergeColumns(["company"]);//company是某列的name |
||
| setCurrentCell ( cell ) | cell: [row, column] | 设置当前选中单元格。 | |
| getCurrentCell ( ) | 获取当前选中单元格。 | ||
| isChanged ( ) | 是否已修改。 | Boolean | |
| getChanges ( state, onlyField ) |
state: added|modified|removed。如传递null,则获取增删改数据。 onlyField:Boolean。传递true,modified的行数据将只返回修改的字段。 |
获取增加、删除、修改后的数据集合。row._state为added/modified/removed。 | |
| beginEditCell ( ) | 对当前选中单元格启动编辑。 | ||
| cancelEdit ( ) | 取消所有行编辑。 | ||
| commitEditRow ( row ) | 提交指定行编辑。 | ||
| commitEdit ( ) | 提交所有行编辑。 | ||
| beginEditRow ( row ) | 启动行编辑。 | ||
| cancelEditRow ( row ) | 取消指定行编辑。 | ||
| isEditing ( ) | 是否有行编辑。 | Boolean | |
| isEditingRow ( row ) | 指定行是否处于编辑状态。 | Boolean | |
| getCellEditor ( column, row ) | 获取指定列和行的编辑器控件对象。 | Control | |
| getEditorOwnerRow ( editor ) | 获取编辑器属于哪一行对象 | ||
| updateRow ( row, rowData ) | 更新行(JavaScript) | ||
| removeRow ( row, autoSelect ) | 删除行(JavaScript)。autoSelect为true,则删除记录后,自动选择下一条记录。 | ||
| removeRows ( rows, autoSelect ) | 删除多行(JavaScript)。autoSelect为true,则删除记录后,自动选择下一条记录。 | ||
| addRows ( rows, index ) | 增加多行(Javascript) | ||
| addRow ( row, index ) | 增加行(Javascript) | ||
| moveRow ( row, index ) | 移动行(Javascript) | ||
| moveUp ( Array ) | 上移 | ||
| moveDown ( Array ) | 下移 | ||
| clearRows ( ) | 清除所有行(Javascript) | ||
| accept ( ) | 清除所有行修改痕迹。 | ||
| acceptRecord ( row ) | 清除指定行修改痕迹。 | ||
| reject ( ) | 取消还原数据修改。 | ||
| rejectRecord ( row ) | 取消还原指定行修改。 | ||
| indexOf ( row ) | 获取行索引号 | ||
| isSelected ( row ) | 是否选中行 | ||
| getSelecteds ( ) | 获取所有选中的行 | ||
| getSelected ( ) | 获取当前选中行 | ||
| setSelected ( row ) | 设置当前选中行 | ||
| select ( row, fireEvent ) | fireEvent: Boolean。是否激发选择事件。 | 选中行 | |
| deselect ( row, fireEvent ) | fireEvent: Boolean。是否激发选择事件。 | 取消选中行 | |
| selectAll ( fireEvent ) | fireEvent: Boolean。是否激发选择事件。 | 选中所有行 | |
| deselectAll ( fireEvent ) | fireEvent: Boolean。是否激发选择事件。 | 取消选中所有行 | |
| clearSelect ( fireEvent ) | fireEvent: Boolean。是否激发选择事件。 | 取消选中所有行 | |
| selects ( rows, fireEvent ) | fireEvent: Boolean。是否激发选择事件。 | 选中多行 | |
| deselects ( rows, fireEvent ) | fireEvent: Boolean。是否激发选择事件。 | 取消选中多行 | |
| showAllRowDetail ( ) | 显示所有行详细 | ||
| hideAllRowDetail ( ) | 隐藏所有行详细 | ||
| showRowDetail ( row ) | 显示行详细 | ||
| hideRowDetail ( row ) | 隐藏行详细 | ||
| isShowRowDetail ( row ) | 是否显示了行详细 | ||
| getRowDetailCellEl ( row ) | 获取行详细DOM对象 | ||
| hideColumn ( column ) | 隐藏列 | ||
| showColumn ( column ) | 显示列 | ||
| setColumnWidth ( column, Number ) | 设置列宽 | ||
| updateColumn ( column, Object ) | 更新列内容。例如:grid.updateColumn("name", {header: "姓名"}); | ||
| getRow ( index ) | 获取行对象 | ||
| findRow ( Function ) | 通过查询函数获取行对象。如:
var row = grid.findRow(function(row){
if(row.name == "张三") return true;
});
|
Object | |
| findRows ( Function ) | 通过查询函数获取行对象数组。如:
var rows = grid.findRows(function(row){
if(row.age > 20) return true;
});
|
Array | |
| getColumn ( index/columnName ) | 获取列对象 | ||
| getRowEl ( row, viewIndex ) | 获取行DOM对象。viewIndex=1获取锁定行,viewIndex=2获取内容行。 | ||
| getCellEl ( row, column ) | 获取单元格DOM对象 | ||
| getHeaderCellEl (column ) | 获取表头单元格DOM对象 | ||
| addRowCls ( row, cls ) | 增加行样式 | ||
| removeRowCls ( row, cls ) | 删除行样式 | ||
| getFilterCellEl ( column ) | 获取过滤行单元格DOM对象 | ||
| getSummaryCellEl ( column ) | 获取汇总行单元格DOM对象 | ||
| validate ( ) | 验证表格所有单元格 | ||
| isValid ( ) | 是否验证通过 | Boolean | |
| scrollIntoView ( row ) | 定位滚动条到行 | ||
| getBottomPager ( ) | 获取分页控件 | ||
| getColumnByEvent ( event ) | 根据事件对象获取列 | ||
| getRowByEvent ( event ) | 根据事件对象获取行 | ||
| getCellByEvent ( event ) | 根据事件对象获取单元格。cell = [record, column ] | ||
| getBottomColumns ( ) | 获取底部显示的列数组 | ||
| getColumns ( ) | 获取列集合 | ||
| getRowByUid ( uid ) | 根据uid获取行对象 |
| Name | EventObject | Description |
|---|---|---|
| columnschanged | 列改变时激发。如列显示/隐藏、列宽调整、列增加/删除等情况。 | |
| rowclick |
{
sender: Object, //表格对象
record: Object //行对象
}
|
行点击时发生 |
| rowdblclick |
{
sender: Object, //表格对象
record: Object //行对象
}
|
行双击时发生 |
| rowmousedown |
{
sender: Object, //表格对象
record: Object //行对象
}
|
行鼠标按下时发生 |
| cellclick |
{
sender: Object, //表格对象
record: Object, //行对象
column: Object //列对象
}
|
单元格点击时发生 |
| cellmousedown |
{
sender: Object, //表格对象
record: Object, //行对象
column: Object //列对象
}
|
单元格鼠标按下时发生 |
| headercellclick |
{
sender: Object, //表格对象
column: Object //列对象
}
|
表头单元格点击时发生 |
| headercellmousedown |
{
sender: Object, //表格对象
column: Object //列对象
}
|
表头单元格鼠标按下时发生 |
| headercellcontextmenu |
{
sender: Object, //表格对象
column: Object //列对象
}
|
表头单元格点击右键时发生 |
| beforeload |
{
sender: Object, //表格对象
data: Object //参数对象
cancel: Boolean
}
|
数据加载前发生 |
| preload | 数据加载,设置到Grid前发生 | |
| loaderror |
{
sender: Object, //表格对象
xhr: Object, //ajax对象
errorMsg: String //错误信息
errorCode: int //错误码
}
|
数据加载错误时发生 |
| load |
{
sender: Object, //表格对象
xhr: Object, //ajax对象
data: Array //数据
}
|
数据加载成功时发生 |
| update | 表格渲染完毕事件 | |
| drawcell |
{
sender: Object,
rowIndex: Number,
columnIndex: Number,
record: Object,
column: Object,
field: String,
value: String,
cellHtml: "",
rowCls: "",
cellCls: "",
rowStyle: "",
cellStyle: ""
}
|
绘制单元格时发生 |
| cellbeginedit |
{
sender: Object,
rowIndex: Number,
record: Object,
column: Object,
field: String,
editor: Object,
value: String,
cancel: false
}
|
编辑开始前发生 |
| cellcommitedit |
{
sender: Object,
rowIndex: Number,
record: Object,
column: Object,
field: String,
editor: Object,
oldValue: Object,
value: Object,
cancel: false
}
|
编辑值提交前发生 |
| cellendedit |
{
sender: Object,
rowIndex: Number,
record: Object,
column: Object,
field: String,
editor: Object,
value: String
}
|
编辑结束时发生 |
| celleditenter |
{
sender: Object,
record: Object
}
|
编辑器按回车时发生 |
| selectionchanged | 行选择改变时发生 | |
| beforeselect |
{
sender: Object,
record: Object,
cancel: Boolean
}
|
行选中前发生 |
| beforedeselect |
{
sender: Object,
record: Object,
cancel: Boolean
}
|
行取消选中前发生 |
| select |
{
sender: Object,
record: Object
}
|
行选中时发生 |
| deselect |
{
sender: Object,
record: Object
}
|
行取消选中时发生 |
| cellvalidation |
{
sender: Object,
record: Object,
column: Object,
field: String,
value: String,
isValid: Boolean, //是否验证通过
errorText: "" //错误提示文本
}
|
单元格验证时发生(一般在单元格编辑结束时) |
| drawsummarycell |
{
sender: Object,
result: Object, //服务端返回的原始数据对象
records: Array, //行数组
column: Object,
field: String,
value: String,
cellHtml: "",
cellCls: "",
cellStyle: ""
}
|
绘制汇总单元格事件 |
| resize | 表格拖拽调节尺寸时发生 |
表格列配置集合:columns,是一个数组,如:[column, column, ...]。其中一个column的配置参数如下表:
| Name | Type | Description | Default |
|---|---|---|---|
| type | indexcolumn|checkcolumn|checkboxcolumn|comboboxcolumn|treeselectcolumn | 列类型。创建几个特殊的列。 | |
| header | String | 表头列文本 | |
| field | String | 单元格值字段 | |
| displayField | String | 单元格文本字段 | |
| sortField | String | 排序字段 | |
| name | String | 列标识名称 | |
| width | Number | 列宽度 | |
| visible | Boolean | 是否显示 | |
| hideable | Boolean | 是否在表头菜单项显示 | false |
| readOnly | Boolean | 是否只读 | false |
| headerAlign | String | 表头列文本位置。left/center/right。 | left |
| align | String | 单元格文本位置。left/center/right。 | left |
| headerCls | String | 表头列样式类。 | |
| cellCls | String | 单元格样式类 | |
| headerStyle | String | 表头列样式 | |
| cellStyle | String | 单元格样式 | |
| editor | Object | 单元格编辑器。 | |
| renderer | Function | 单元格绘制处理函数,同drawcell事件。 | |
| allowMove | Boolean | 是否可移动表头列。 | true |
| allowResize | Boolean | 是否拖拽调节表头列宽度。 | true |
| autoShowPopup | Boolean | 编辑时是否自动显示下拉框。 | false |
| dataType | string|int|float|date|boolean|currency | 数据类型,为客户端排序所用。 | string |
| currencyUnit | String | 货币单位。当dataType="currency"有用。如:¥432,432.00。 | |
| dateFormat | String | 日期格式化。如:yyyy-MM-dd HH:mm:ss。 | |
| numberFormat | String | 数字格式化。如:
|
|
| vtype | String | 验证规则,如required,email,url等。具体参考这里。 | false |
| summaryType | count|min|max|sum|avg | 汇总计算类型。 | |
| summaryRenderer | Function | 汇总单元格渲染函数。 | |
| autoEscape | false | 是否自动转义Html。 | |
| decimalPlaces | Number | 保留的小数位数,默认2位。 |