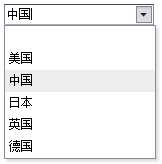
下拉列表输入框。
<input class="mini-combobox" style="width:150px;" textField="text" valueField="id" url="../data/countrys.txt" value="cn" showNullItem="true" allowInput="true"/>

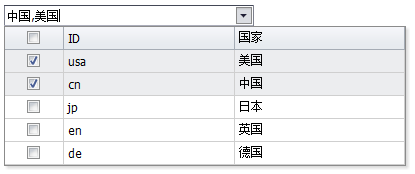
mini.ComboBox也支持下拉多列表格显示:

| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| value | String | 值 | √ | √ | √ | |
| valueField | String | 值字段 | id | √ | √ | √ |
| textField | String | 文本显示字段 | text | √ | √ | √ |
| pinyinField | String | 拼音字段 | √ | √ | √ | |
| dataField | String | 数据列表字段 | √ | √ | √ | |
| multiSelect | Boolean | 多选 | false | √ | √ | √ |
| data | Array | 数据对象 | √ | √ | √ | |
| url | String | 数据加载地址 | √ | √ | √ | |
| ajaxType | String | ajax类型:get/post。 | √ | √ | √ | |
| ajaxOptions | Object | ajax配置对象。如:ajaxOptions="{type:'post', async: true, data: {a:1, b: true}, dataType: 'text', contentType: 'application/x-www-form-urlencoded;charset=utf-8'}"。 | √ | √ | √ | |
| columns | Array | 下拉列表列集合。参考Columns | √ | √ | √ | |
| showNullItem | Boolean | 显示空项 | false | √ | √ | √ |
| nullItemText | String | 空项文本 | √ | √ | √ | |
| valueFromSelect | Boolean | 必须从选择项录入 | false | √ | √ | √ |
| clearOnLoad | Boolean | 为true时,如果value跟新加载的数据不匹配,则清空;设置false后,value不会清空。 | true | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| setValue(value) | 设置值 | ||
| getValue() | 获取值 | ||
| getFormValue() | 获取表单值 | String | |
| load(url) | 加载数据 | ||
| select(Number) | 选择项 | ||
| getSelecteds() | 获取选择项数组。multiSelect=true时有效。 | Array | |
| getSelected() | 获取选中项。multiSelect=false时有效。 | Object |
| Name | EventObject | Description |
|---|---|---|
| valuechanged | 值改变时发生 | |
| itemclick | 下拉项点击时发生 |